October 2018 (version 1.18.0)
1.18.0 Update
Hello!
Welcome to the brand new DeepScan updates!
We're happy to finally announce we'll be releasing our new team support and plan. This is a can't miss if you have many private repositories on GitHub and/or you want to collaborate with your team members on DeepScan.
- One private project is no longer supported. Instead, we provide a free 14-day trial.
- Only team owners with a GitHub owner permission for the repository can add a project for it.
Please kindly go ahead with the highlights for this release.
Release Summary
This version includes a number of updates that we hope you've found some of them helpful.
The key highlights are:
- Team support - Collaborate with your team.
- New plan - New paid plan for private projects and team dashboard
- New rules - More Vue.js specialized rules arrive!
- Identifying issue's cause point - View the cause point of the issue directly!
- Enhanced Vue.js support - Introduce data-flow analysis on the code inside Vue templates.
Team Support
Team came to be the basic unit for quality management on DeepScan. Basically you can recognize a team as your development team or engineering organization.
Now a team rather than an individual has projects.
If you are a solo developer, you can use DeepScan as you did before.
But if you want to collaborate with your team on DeepScan, you can invite your colleagues into your team so team members get to share up-to-date quality status and issue management of your team.
Give your team better JavaScript DeepScan promises.
New Plan
Previously, DeepScan provided only one private project (beta).
Now DeepScan launches a paid plan for the team with private projects. Team with a paid plan can do the following:
- Have 5 private projects corresponding to GitHub private repositories
- Have Team Dashboard providing an overall picture of your team (activities and metrics like quality status, issues, and lines of code)
Want to upgrade? Check out our Pricing page or you can try a free 14-day trial on the team's settings page.
New Rules
New rules introduced in this release:
- VUE_BAD_MOUNT_ELEMENT - Do not mount a Vue instance to the invalid mount element like
<body> - VUE_BAD_PROP_DECL - Check for invalid declarations in
propsoption - VUE_PASSIVE_WITH_PREVENT - Do not have
passiveandpreventboth - VUE_REDUNDANT_TEMPLATE - Do not have template and
render()both - VUE_UNUSED_LOCAL_COMPONENT - Check for unused local components
Improved Rules and Alarm Message Cleanup
To aid developers at understanding the alarm and its cause, we have checked alarm messages and fixed expressions that are not clear. We hope that this will provide more enjoyable debugging experience.
Also, the following rules are improved:
- BAD_REGEXP is enhanced to report detailed alarm location
- CONSTANT_CONDITION is enhanced to skip alarms on defensive type checking of parameters with type annotation
- REACT_BAD_DOM_ATTRIBUTE_VALUE is enhanced to find issues on boolean attributes
Identifying Issue's Cause Point
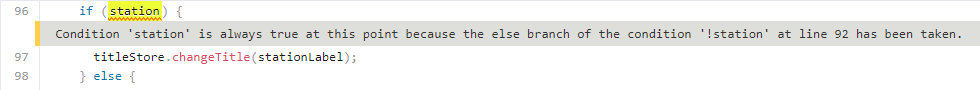
While DeepScan tries to find possible code issues, we understand the real challenge to developers is to fix found issues. Now we introduce Cause Point in the File Viewer.
Previously, you can see the code issue directly in the File Viewer.

The user in charge of this issue should manually navigate to the line of cause point. If the issue is far from the cause point, the user may lose the context ("What was the issue?") while navigating :).
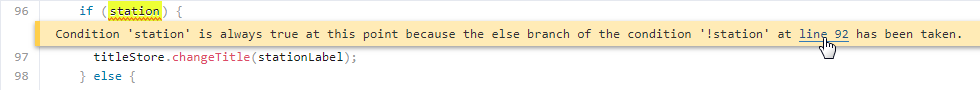
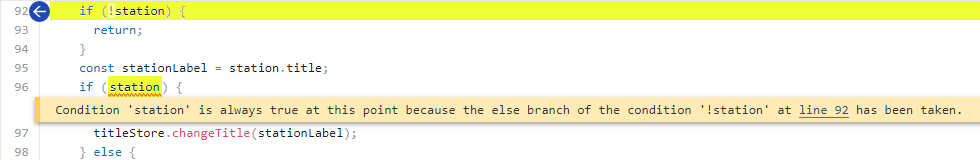
But now, you can more easily navigate to the cause point and go back instantly to the issue!
When you come to see the underline in the message, just click.

It navigates you directly to the code point directly and you can go back to the issue by the back button whenever you want.

Hope this helps happy debugging.
Note: This feature applies only on newly analyzed issues from this release. When you have existing issues and want to use this feature for them, please reanalyze the project.
Enhanced Vue.js Support
- Apply data-flow analysis on inline code inside Vue templates, which enables advanced rules such as BAD_TYPE_COERCION and CONSTANT_CONDITION
Miscellaneous
- Support for React v16.5 like
onAuxClickevent - Bring back syntax error detection on regular expression with ES2018 support such as named capture groups
- Impact is increased to Medium for CONSTANT_CONDITION alarms on
for-inloop variable andparseInt()result - Support 30+ GitHub branches in the project
- Provide side-by-side view with compliant and non-compliant examples in the rule documentation
Bug Fixes
- A false alarm for BAD_TYPE_COERCION occurs on
+with an empty string - A false alarm for VUE_OPTION_TYPO occurs on the
transitionoption of Nuxt.js - File Viewer does not show the issues when it is called from the second page onwards in Issues view
- Webhook is not configured sometimes due to insufficient checking for admin permissions
- Code Viewer does not apply monospaced font in non-Windows system
Thank You
Thank you to the following folks who help to make DeepScan better:
- Tarun Telang reported a problem with 30+ GitHub branches
- Daniel Sieradski found our Code Viewer does not apply monospaced font on a Linux system