August 2020 (version 1.40.0)
1.40.0 Update
Welcome to the new DeepScan updates!
Please kindly go ahead with the highlights for the latest release.
New Rules
The following Vue.js rules are introduced:
- VUE_BAD_DIRECTIVE_VALUE - Do not use the values of wrong types at Vue directives
- VUE_BAD_EVENT_HANDLER_RETURN_FALSE - Do not use
return falseto stop a propagation in the Vue event handler - VUE_IDENTICAL_BRANCHES_IN_TEMPLATE - Check for the same implementation in the branches of
v-ifdirective - VUE_MISMATCHED_TYPE_OF_PROP - Do not use the prop values of incorrect prop types in the Vue component
- VUE_MISUSED_V_FOR_VAR - Do not use the first variable of
v-fordirectives as an index of the array - VUE_REDUNDANT_INLINE_EVENT_HANDLER - Check for the unnecessary inline event handler in Vue
- VUE_REDUNDANT_REF_ATTRIBUTE - Do not define a
refattribute redundantly
Analysis Improvements
- Improve analysis precision of inline JavaScript code inside Vue template
- Improve analysis precision by reflecting Vue prop type declarations
- Improve analysis precision of Vue computed properties by reflecting the getter return values
- Detect TOO_MANY_ARGS alarms at method calls inside Vue SFC
- Detect BAD_ASSIGN_IN_CONDITON and CONSTANT_CONDITION alarms at Vue
v-showexpression
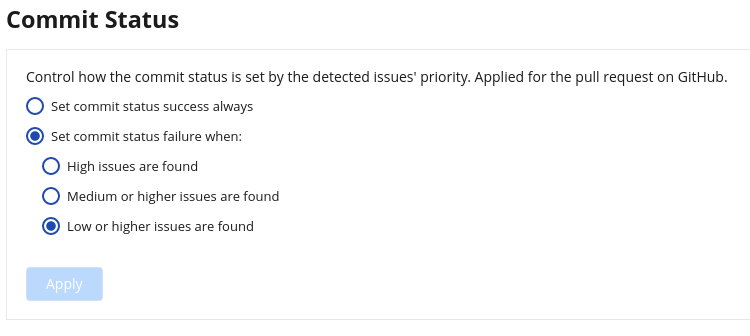
New Settings: Commit Status
To date, the pull request was set failure when any unresolved new issues were found. Then the failed check blocked to merge the pull request for repositories with required status checks.
Now you can fine control your commit status checks by detected issues' priority.
If you want to ignore all issues or the issues with lower impacts, check out the Commit Status setting in the project settings and choose your preference.

Miscellaneous
- Increase the
maxBufferfor the stable execution of ESLint analysis
Bug Fixes
- A false alarm for CALL_NON_FUNC may occur if TypeScript type parameter is used inside optional chaining
- A false alarm for UNUSED_DECL occurs if named function expression is used at Vue
v-ondirective - A false alarm for SYNTAX_ERROR may occur if parentheses are used inside the pattern expression of Vue
v-fordirective - False alarms for REACT_MISMATCHED_TYPE_OF_PROP and REACT_USELESS_PROP_TYPES may occur for class components having decorators
- Analyzer may abnormally terminate when Vue directive with an empty name is used