October 2017 (version 1.7.0-beta)
1.7.0 Update
Welcome!
We've released a 1.7.0 DeepScan service which supports React 16, the latest version of the React!
Keep reading for the highlights for this release.
Release Summary
This version includes a number of updates that we hope you will enjoy. The key highlights are:
- React 16 support - We've enhanced React support to the latest v16.0!
- Analysis improvements - Starting inter-module analysis, full ES8 support and more!
- Disabling rules with inline comments - Disable rules directly in your file.
- Open Source Report - See common pitfalls from open source projects.
React 16 Support
React v16.0 was just released. It includes many changes, so we have reviewed our React rules to align with it.
Return an array from render method
Previously, below code was checked via REACT_BAD_API_RETURN_VALUE because render method cannot return an array.
You can now return an array of elements from render method, so now REACT_BAD_API_RETURN_VALUE does not check it. Instead, REACT_MISSING_KEY_PROP will check a missing key prop.
render() {
return [ <div>Hi</div>, <div>Bye</div> ];
}Portals
REACT_MISMATCHED_TYPE_OF_ARG supports newly added createPortal method.
Below code is checked because the first argument of createPortal method is a plain object. It should be an element, string, or fragment.
render() {
var child = {};
return ReactDOM.createPortal(child, document.getElementById('root'));
}componentDidCatch method
REACT_BAD_API_RETURN_VALUE, REACT_DIRECT_ASSIGN_TO_STATE, REACT_API_TYPO and REACT_BAD_UPDATE_STATE rules are revised to support a newly added componentDidCatch method.
componentDidCach(error, info) { // 'componentDidCach' could be a typo. Did you mean 'componentDidCatch' instead?
this.setState({ error, info });
}setState method
setState(null) was changed not to trigger re-rendering. So we changed a REACT_MISMATCHED_TYPE_OF_ARG rule to provide a message like "Note that starting from React 16, 'setState(null)' no longer triggers re-rendering.".
Analysis Improvements
Inter-module analysis
From this version, we started supporting inter-module analysis.
For example, we now detect TOO_MANY_ARGS alarms for functions defined at another module:
// boot/certificate.js
import { observeQuery } from '../utils/rx';
function getIdsForCert$(id, Challenge) {
return observeQuery(
Challenge,
'findById',
id,
{
id: true,
tests: true,
name: true,
challengeType: true
}
).shareReplay();
}
// utils/rx.js
export function observeQuery(Model, methodName, query) {
return Rx.Observable.fromNodeCallback(Model[methodName], Model)(query);
}In the above code, the fourth parameter at line 8 is not used because observeQuery takes only three. We think id: true, at line 9 should be corrected as id: id, and the third parameter id should be removed to pass an object as a query.
Currently, we support only ES6 modules and importing with relative paths. We are planning to support more import kinds and CommonJS modules also.
Full ES8 support
We've checked ECMAScript 2017 (ES8) features and added support for features such as String.prototype.padStart(). We now fully support ECMAScript 2017!
Enhanced support for outer-scope variable
We've enhanced the analysis to handle more cases of outer-scope variable. Let's see an example:
function foo() {
var allRepos = [];
const getRepos = res => {
const repos = res['data'];
allRepos.concat(repos);
return allRepos;
};
}concat returns a new array, so the return value of it should be used.
Previously, NO_EFFECT_CALL checked it only when an array variable, allRepos, is a local for the function at line 3. Now it can check even when the variable is in outer-scope at line 2.
New Rules
- Note: React rules have been changed to have a prefix 'REACT' in its name.
- Change alarm position to more concise ones for REACT_BAD_DANGER_WITH_CHILDREN and REACT_MISSING_KEY_PROP.
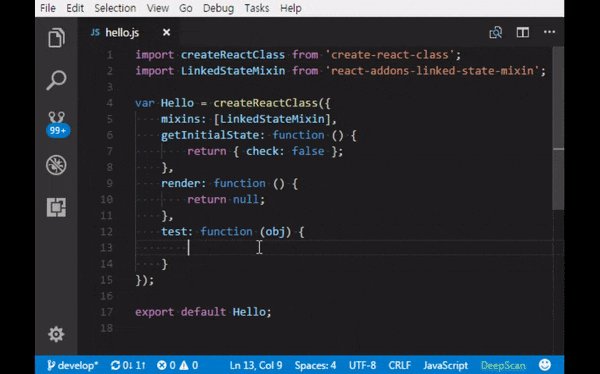
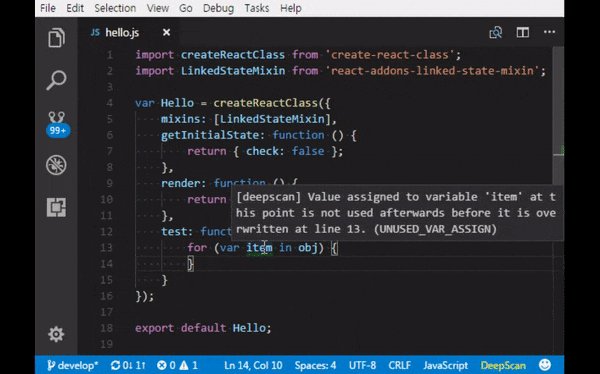
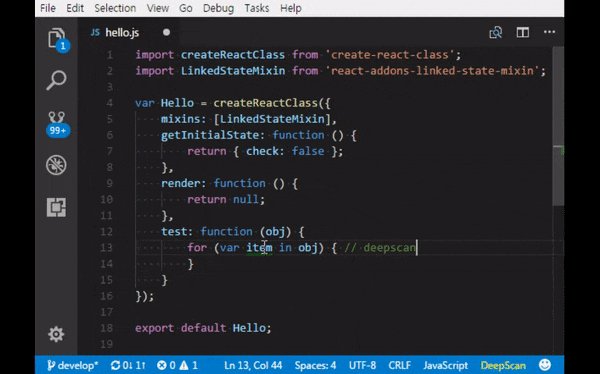
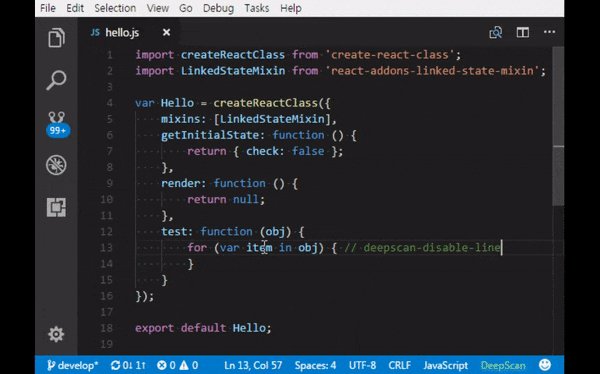
Disabling Rules with Inline Comments
Now you can use inline comments to disable rules in parts of code in a similar manner of ESLint's inline comments.
Disable rules in a whole file, block, or line using the directives in comments. The following example illustrates how to disable a UNUSED_EXPR rule for x + 1 in the line.
const x = 0;
x = 1; x + 1; // deepscan-disable-line UNUSED_EXPRRead more about it here. We are hoping you leverage it especially in your VS Code or Atom editor.

Open Source Report
We've refined Open Source Report which shows the inspection results of 200 JavaScript projects in GitHub:
- TypeScript and React projects included: Automattic/calypso, Microsoft/vscode, ag-grid/ag-grid, facebook/react, google/traceur-compiler, moment/moment
- Provide some detailed explanations for real-world examples from Automattic/wp-calypso and Adobe/brackets.
- Provide charts separately by the impact.
Miscellaneous
- Improve performance of parsing TypeScript files.
- Retrieve 100+ GitHub repositories. You can now see all the repositories when you have more than 100 repositories.
- Provide a document for the security of service. Check DeepScan Security.
Bug Fixes
- Analysis for NULL_POINTER may fail when ternary operator appears inside
ifcondition. - Analysis for REACT_UNINITIALIZED_PROPS may not terminate when for a recursive call inside the constructor of React component class.
- Analysis may fail when a trailing comma exists in the parameter list of nested arrow function.
- Analysis for REACT_MISSING_KEY_PROP fails when an array is allocated in
trystatement. - Some exclusion patterns like
/*do not apply. - Negation of exclusion patterns like
!/test.jsis resolved as 'Fixed' status. - Reanalyze button is shown for anonymous users.
- Emoji might be broken in Code Viewer.