March 2017 (version 1.0.0-alpha)
1.0.0-alpha
Hello JavaScript!
We've released a DeepScan alpha service and hope you enjoy:
- Developers: Check your code for more robust, readable, and reusable JavaScript code
- Managers: Check your whole project and know the status on the project
We still have a lot of work to do, but we will get more stable with each release. Keep reading for the highlights for this release.
JavaScript
DeepScan can analyze JavaScript sources:
- ECMAScript 2015
- Some ECMAScript 2016 and ECMAScript Next features like async, await and object spread
- React JSX
We plan for the Beta release to support TypeScript and Flow.
Detailed specification for the JavaScript analyzer can be found here.
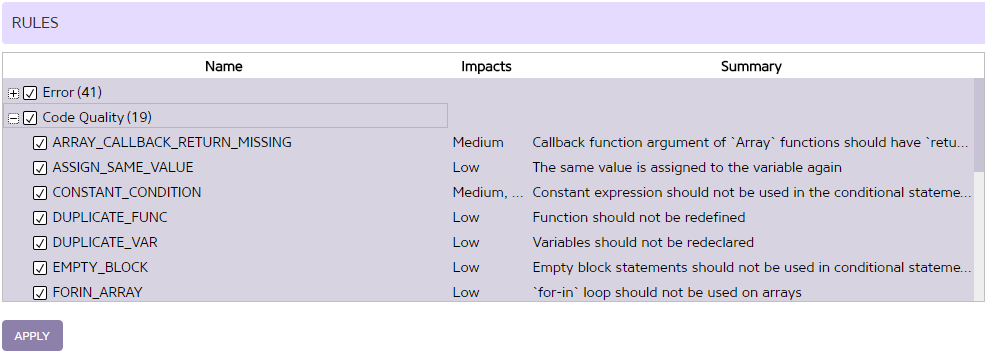
Rule Sets
To detect JavaScript code issues, DeepScan provides about 60 rules by finding best practices from various sources like CWE, FindBugs, PMD, open sources and papers.
From these rules, you can detect bugs ("Error") and code smells ("Code Quality") more precisely.

Our main focus was beyond lint by data flow analysis. DeepScan understands the execution flow of the program, so it can precisely find real defects that lint can't.
While DeepScan does not cover security vulnerabilities, you can see more precise and useful results about runtime-error and pitfalls. Check out those rules.
GitHub Integration
DeepScan requires you sign in to your GitHub account.
DeepScan retrieves your public repositories and analyze your project by branch. Once the project is analyzed, DeepScan will continuously analyze your project as commits are pushed to the project on GitHub.
For sharing the status, DeepScan provides a badge. Copy markdown snippet into README.md in the GitHub repository, you can see the badge like:

Note: DeepScan supports only user repositories. Organization repositories will be available on beta.
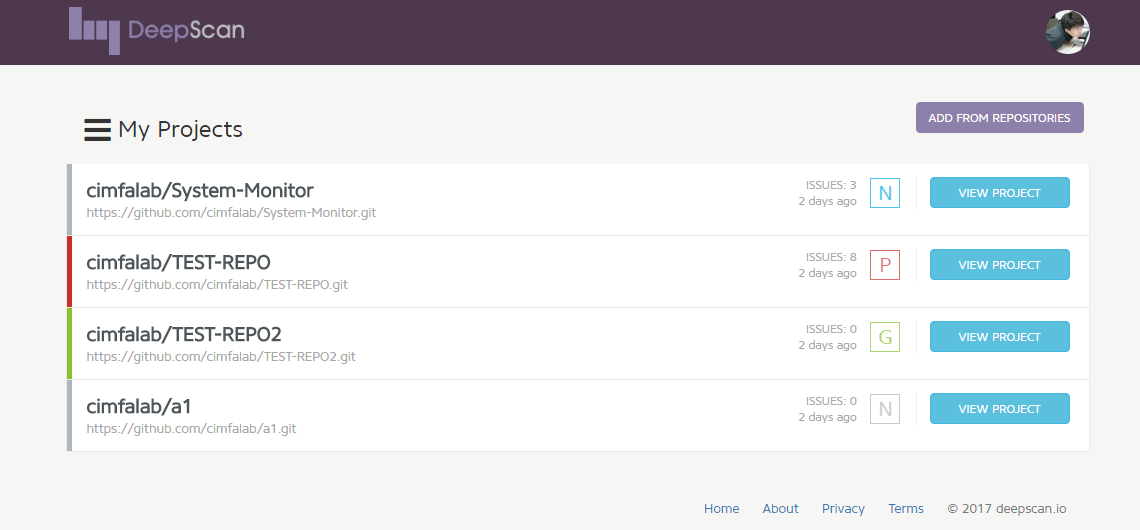
Dashboard
Dashboard shows your projects and repositories.

Projects
A list of project with its issue count, grade and last analyzed time
Repositories
A list of your public repositories on GitHub. By adding a project here, you can analyze your code and DeepScan configures your project with webhooks.
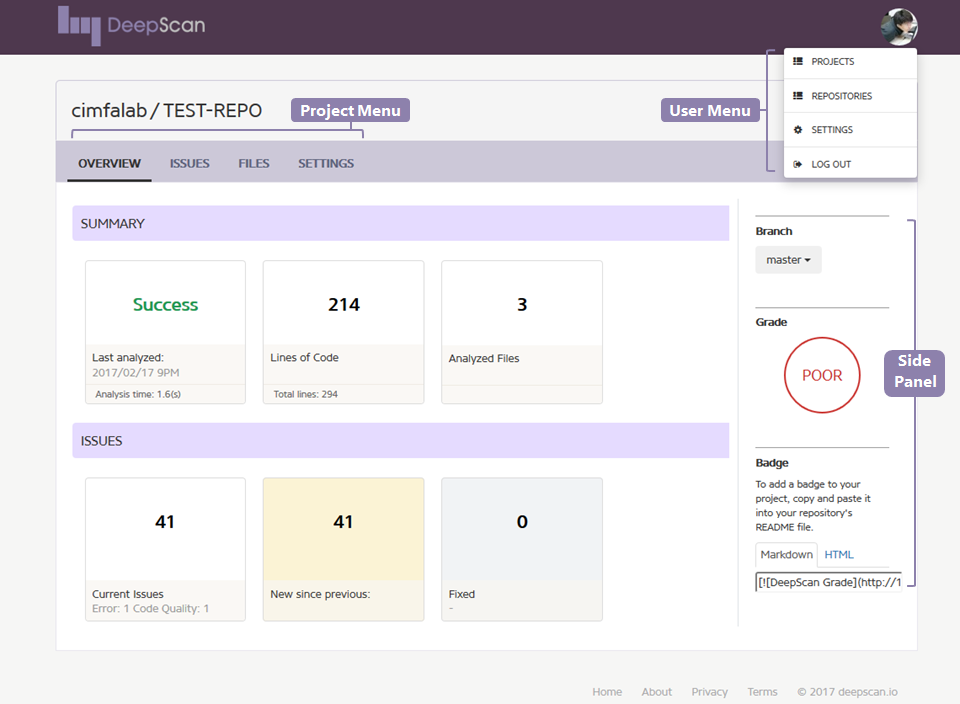
Project Dashboard
Project dashboard shows the status of the project.

Overview
An Overview gives you a high level overview of your project like grade, lines of code, and number of issues.
By side panel, you can switch between branches and view grade and badge.
Issues
An Issues gives you the current issues in the project. You can see a list of all issues with small code snippets, sort or filter by a condition like impact or rule.
Files
A Files gives you an overview of your files in the project. You can see a list of all analyzed files and file content with issues.
Settings
A Settings configures a project to your preferences.
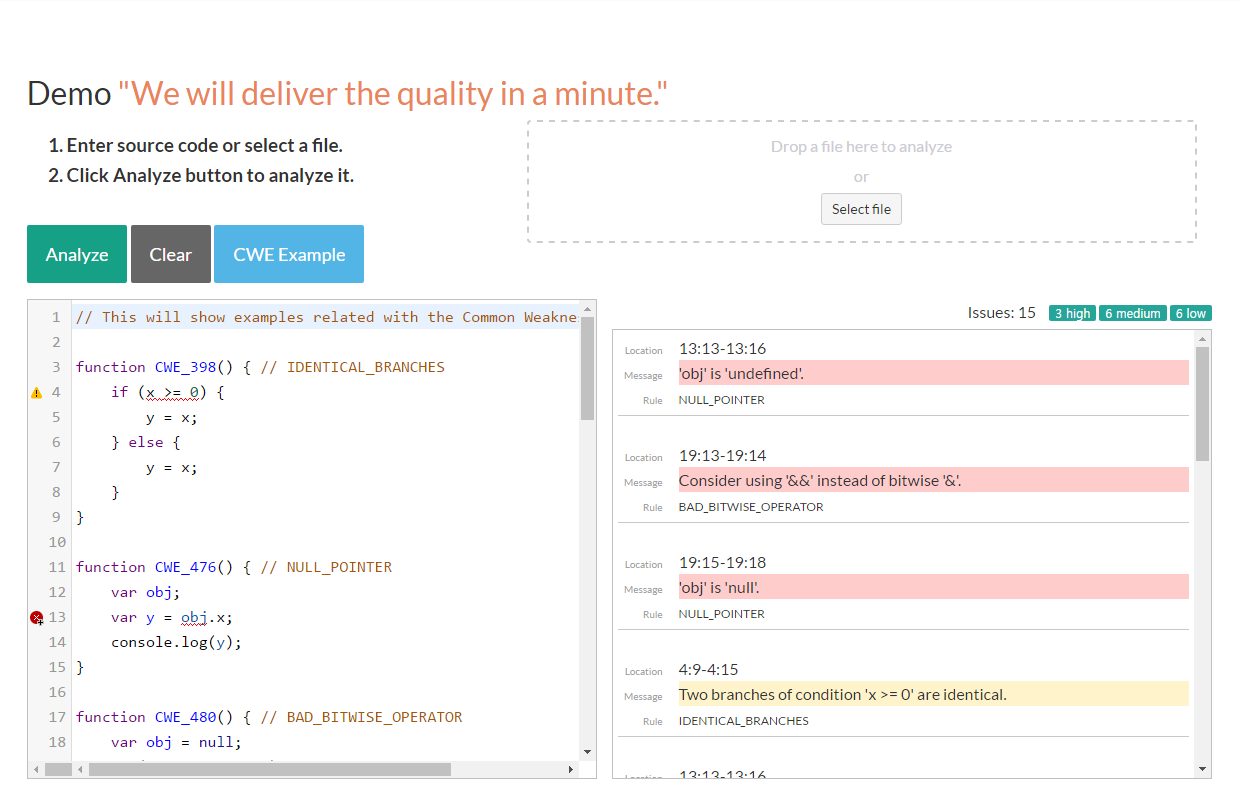
Demo
You can try immediately to inspect your code.

Just paste your code into an editor or upload a file. DeepScan will deliver a quality in a minute!
Known Issues
- On Safari, you cannot download a file in file viewer of Issues and Files view.