Using ESLint
While DeepScan is focusing on the capability beyond lint, many users still want to use ESLint for checking code styles and by its useful plugins.
You can analyze your projects with both DeepScan and ESLint and see the results altogether from our dashboard.
ESLint Analysis
DeepScan provides ESLint analysis to help organizations using ESLint manage the results of both tools. After DeepScan has finished its own analysis, it runs ESLint and aggregates the result by both tools.
- ESLint requires ESLint configuration files (
.eslintrc.*files) under your projects - ESLint's severity is matched to Impacts:
warningas Low,erroras Medium - The syntax error from ESLint is matched to SYNTAX_ERROR
Although the ESLint analysis fails by any reasons, you can see the analysis results of DeepScan without an interruption.
Enable ESLint Analysis
By default, ESLint analysis is disabled. To enable it, do the following:
- Navigate to the project settings
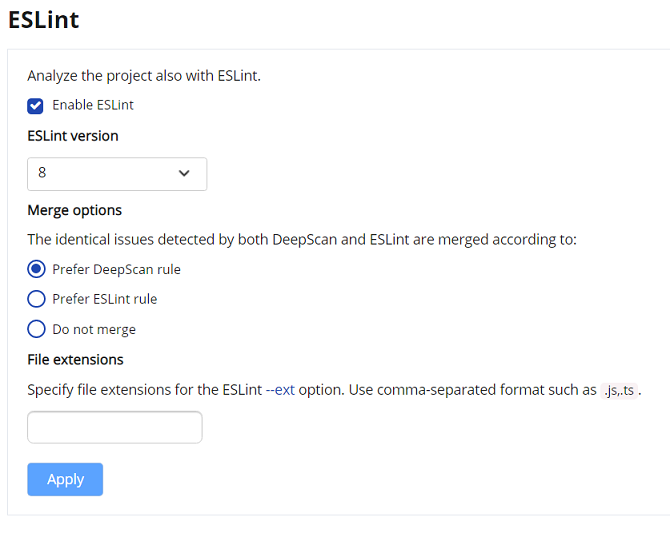
- Check on the Enable ESLint option
- When you are asked whether or to reanalyze, click Reanalyze button

Options
ESLint Version
DeepScan supports ESLint version 5, 6, 7, and 8. The default is version 8 and you can change it as you want. The supported specific versions may be updated as ESLint is updated.
Merge Options
DeepScan and ESLint rules can be duplicated such as BAD_TYPEOF_COMPARISON and valid-type-of, so the option to merge these issues is provided.
In the project settings, you can choose how the identical issues are merged. Default is Prefer DeepScan rule.
- Prefer DeepScan rule: Show only DeepScan issue (e.g., BAD_TYPEOF_COMPARISON)
- Prefer ESLint rule: Show only ESLint issue (e.g.,
valid-type-of) - Do not merge: Show all issues as is (e.g., BAD_TYPEOF_COMPARISON and
valid-type-of)
File Extensions
You can specify file extensions for the ESLint --ext option.
--ext option allows you to specify which file extensions ESLint will use when searching for JavaScript files. For example, if you have only TypeScript files, you need to specify .ts.
Or you can specify comma-separated format such as .js,.ts to analyze both JavaScript and TypeScript files.
View Issues
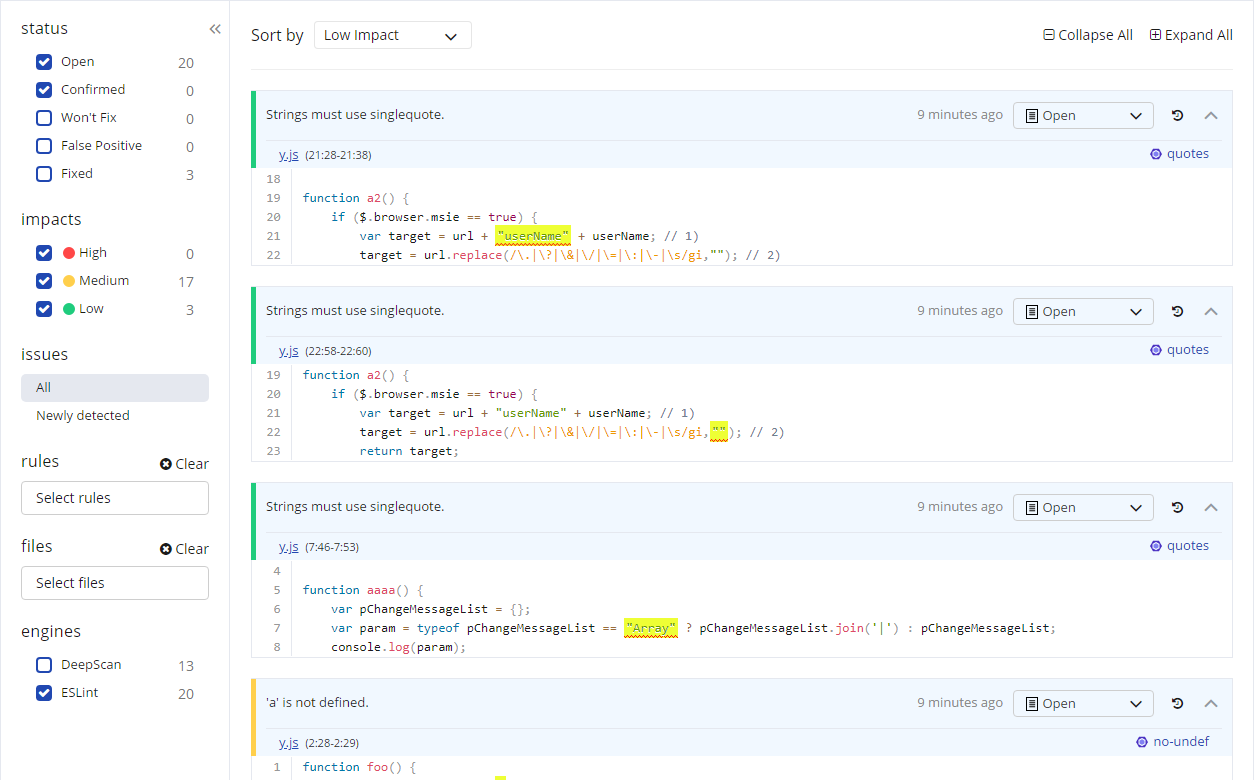
In the Issues view, you can see the issues detected by both tools.
If you want to view only the ESLint issues, check ESLint checkbox solely in the left engines filter. Also, you can navigate to the document page by clicking a rule name.

Supported Plugins
DeepScan runs ESLint within a Docker container. For security concerns due to executing code, only a predefined set of ESLint plugins are supported which may change by ESLint version. The following is the list:
@babel/eslint-parser (ESLint 7-8 only) @react-native-community/eslint-config @rushstack/eslint-patch (ESLint 8 only) @storybook/eslint-config-storybook (ESLint 5-7 only) @typescript-eslint/eslint-plugin @typescript-eslint/parser @vue/eslint-config-prettier @vue/eslint-config-typescript babel-eslint (ESLint 5-7 only) eslint-config-airbnb eslint-config-airbnb-base eslint-config-airbnb-typescript eslint-config-angular eslint-config-ember eslint-config-google eslint-config-loopback eslint-config-prettier eslint-config-react-app eslint-config-standard eslint-config-standard-jsx eslint-config-standard-react eslint-config-xo-react eslint-config-xo-space eslint-import-resolver-node eslint-import-resolver-webpack eslint-plugin-angular (ESLint 8 only) eslint-plugin-babel eslint-plugin-chai-friendly eslint-plugin-cypress eslint-plugin-dependencies eslint-plugin-eggache eslint-plugin-ember eslint-plugin-es eslint-plugin-eslint-comments eslint-plugin-filenames eslint-plugin-flowtype eslint-plugin-import eslint-plugin-jasmine eslint-plugin-jest eslint-plugin-jsdoc eslint-plugin-jsx-a11y eslint-plugin-lodash eslint-plugin-markdown eslint-plugin-mocha eslint-plugin-n (ESLint 8 only) eslint-plugin-no-only-tests eslint-plugin-no-unsafe-innerhtml eslint-plugin-no-unsanitized (ESLint 8 only) eslint-plugin-node eslint-plugin-prettier eslint-plugin-promise eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-react-native eslint-plugin-react-native-globals eslint-plugin-react-perf eslint-plugin-react-with-styles eslint-plugin-redux-saga eslint-plugin-security eslint-plugin-simple-import-sort eslint-plugin-sonarjs eslint-plugin-standard eslint-plugin-storybook eslint-plugin-vue eslint-plugin-vue-a11y (ESLint 5 only) eslint-plugin-you-dont-need-lodash-underscore
If you want additional plugins, contact us at support@deepscan.io.
Limitations
- Files larger than 3 MB are ignored automatically
- If more than 5,000 alarms are detected, the whole eslint result will be ignored
- Each supported plugin is installed with its specific version on our container. If you have an issue or want the latest plugin, contact us at support@deepscan.io. Versions of some popular plugins/dependencies are the following:
5.x 6.x 7.x 8.x eslint 5.16.0 6.8.0 7.8.1 8.15.0 eslint-plugin-cypress 2.12.1 2.12.1 2.12.1 2.12.1 eslint-plugin-jest 24.1.0 24.1.0 24.1.0 27.2.1 eslint-plugin-mocha 5.3.0 5.3.0 8.0.0 10.1.0 eslint-plugin-node 9.1.0 9.1.0 11.1.0 11.1.0 eslint-plugin-react 7.28.0 7.28.0 7.28.0 7.32.2 eslint-plugin-simple-import-sort 5.0.3 5.0.3 5.0.3 10.0.0 eslint-plugin-standard 4.0.1 4.0.1 4.0.1 5.0.0 eslint-plugin-vue 5.2.3 8.2.0 8.2.0 9.9.0 jest 26.4.2 26.4.2 26.4.2 29.5.0 prettier 1.0.0 2.1.1 2.1.1 2.8.5 react 17.0.0 17.0.0 17.0.0 18.2.0 typescript 3.5.3 3.8.0 4.7.4 5.0.2 -
DeepScan does not run
npm installon the project and ESLint is run withoutnode_modules. This may generate false alarms about importing modules. To prevent these false alarms we ignore the following rules:import/extensions import/no-restricted-paths import/no-unresolved import/no-extraneous-dependencies import/no-named-as-default import/namespace import/named import/no-absolute-path import/no-duplicates import/no-named-as-default-member import/no-cycle node/no-hide-code-modules node/no-missing-require node/no-missing-import