July 2019 (version 1.27.0)
1.27.0 Update
Hi!
Welcome to the new DeepScan updates.
While DeepScan focuses on the capability of analysis beyond lint, many users still want to use also ESLint because of its custom-defined rule sets and plugins. To date, we have been hard at work helping organizations using ESLint manage the results of both tools.
We are very happy to announce the integration of ESLint with DeepScan in this update!
Please kindly go ahead with the highlights for the latest release.
Release Summary
This version includes a number of updates that we hope you've found some of them helpful.
The key highlights are:
- ESLint integration - Analyze your project also with ESLint and see the results from a single dashboard!
- Key Statistics in the Team Dashboard - Useful statistics to determine projects or issues which can be focused on.
- New rules - New rules for React function components, Hooks, and possible memory leaks.
ESLint Integration
While DeepScan is focusing on the capability beyond lint, many users still want to use ESLint for checking code styles and by its useful plugins.
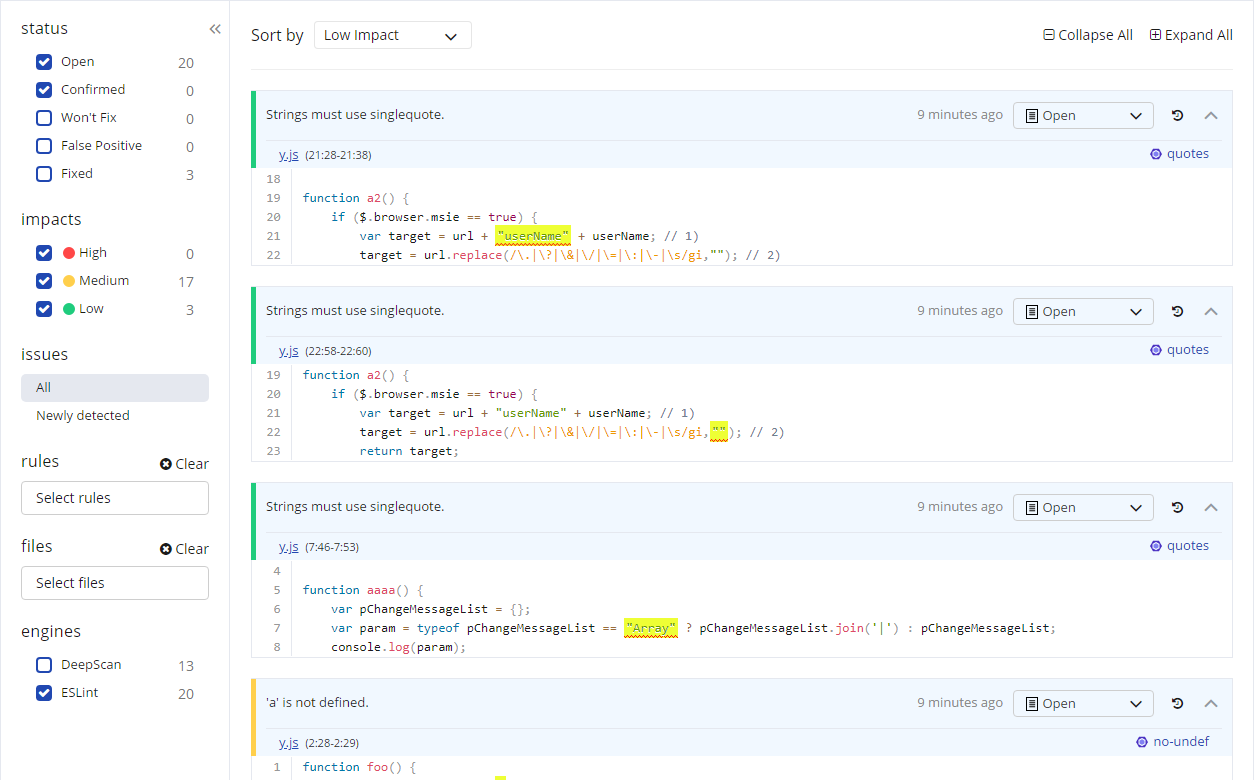
Now you can analyze your projects with both DeepScan and ESLint and see the results altogether from our dashboard.
By default, this feature is disabled. To enable it, please check on the Enable ESLint option in the project settings and re-analyze.
Then, you can see the issues detected by both tools and filter those by specific analysis engine.

As of identical issues detected by both, you can merge those issues according to your preferences (preferring either DeepScan, ESLint, or both).
For further information, please see our Guide for Using ESLint.
Key Statistics in the Team Dashboard
We got a fresh new Key Statistics to make it easier to understand the team's quality status.
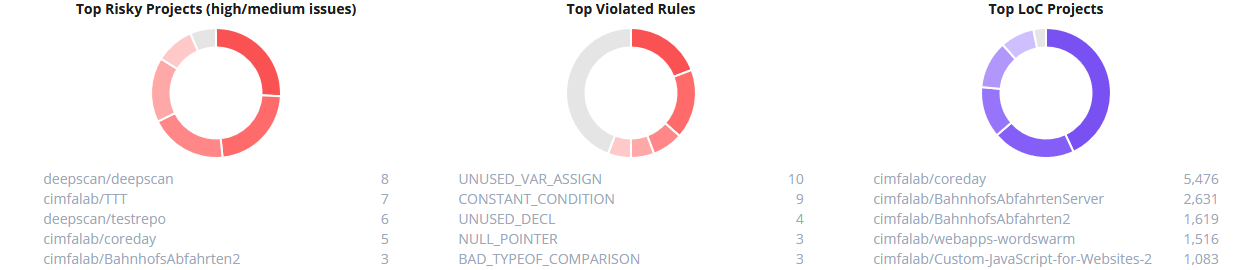
Now, you can see the following statistics in the Team Dashboard:
- Top Risky Projects: 5 highest projects with multiple issues of high or medium impact
- Top Violated Rules: 5 highest rules that occur most frequently throughout all team projects
- Top LoC Projects: 5 highest projects with many lines of code
You can use these statistics to determine projects or issues which can be focused on with higher priority.

New Rules
We have enhanced our React rules with the function components and Hooks.
Check the new rules!
- REACT_FUNC_COMPONENT_INVALID_REF_PROP - Do not use a
refprop on a React function component - REACT_FUNC_COMPONENT_INVALID_THIS - Do not use
thisobject in a React function component - REACT_MISMATCHED_COUNT_OF_ARGS - Check that React API is called with the wrong number of arguments
- REACT_MISSING_CLEANUP_IN_EFFECT_HOOK - Remove global event handlers at the cleanup function of
useEffectHook - REACT_MISSING_CLEANUP_IN_LIFECYCLE - Remove global event handlers during the lifecycle of a React class component
- REACT_USELESS_MEMOIZE_HOOK - Check the useless
useMemoanduseCallbackHooks
- Detect REACT_BAD_API_RETURN_VALUE alarms at the callback functions of
React.useEffect(),React.lazy(),setState()andforceUpdate() - Detect REACT_BAD_EVENT_HANDLER alarms for all non-function type values
- Detect REACT_MISMATCHED_TYPE_OF_ARG alarms when
asyncand generator functions are inappropriate as argument
Miscellaneous
- Analyze the return value of React
useMemoanduseCallbackHooks - Better recognition of setState() calls inside React class component
- Change some NON_REFERENCE_LHS alarms to SYNTAX_ERROR alarms
- Do not detect REACT_USELESS_PROP_TYPES alarms when the component does not have valid
render()function
Bug Fixes
- A false alarm for REACT_USELESS_PROP_TYPES may occur when the prop is directly used as JSX tag name
- Analyzer abnormally terminates when
&&operator is used at_.isUndefined()argument - TypeScript
thisparameter is not properly distinguished from normal parameters