September 2020 (version 1.41.0)
1.41.0 Update
Welcome to the new DeepScan updates!
Please kindly go ahead with the highlights for the latest release.
New Plan for Small Teams
We're launching Lite plan, a subscription designed to help small teams use the premium DeepScan features.
The Lite plan launches with the following:
- A private project
- Team dashboard
With the Lite plan, you can enjoy most of our premium services at lower price.
Vue 3.0 Support
Celebrating the Vue 3.0 'One Piece' release, we have supported the following for the analysis of Vue.js 3:
- Support globally imported
hfunction - Support
<teleport>built-in component - Support
emitsandsetupoption - Support
beforeUnmount(),unmounted(),renderTracked(), andrenderTriggered()lifecycle hooks - Support
v-isdirective - Support
v-modeldirective argument and custom modifiers when used on custom components - Support Vue 3.0 APIs at VUE_MISMATCHED_COUNT_OF_ARGS and VUE_MISMATCHED_TYPE_OF_ARG rules
- Detect VUE_ASSIGN_TO_READONLY_PROPERTY alarm at
app.config - Detect VUE_BAD_COMPONENT_NAME alarm at
app.component() - Restrict VUE_BAD_API_RETURN_VALUE detection on
render()to projects using Vue 2.x - Restrict VUE_MULTIPLE_TEMPLATE_ROOT detection to projects using Vue 2.x
- Restrict VUE_V_IF_WITH_V_FOR detection to projects using Vue 2.x
- Reflect the precedence change when
v-ifandv-forare used in the same element - Recognize component options objects at
createApp(),defineComponent(),app.component(), andapp.mixin()
ESLint Integration
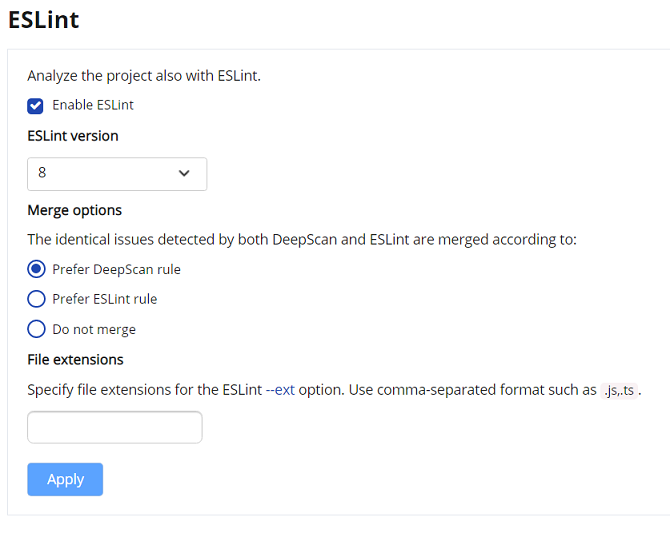
We finally deliver to support ESLint 6 and 7! To date, we supported only ESLint 5 so the project configured with higher ESLint versions can not be analyzed. Now you can set the ESLint version in the project settings as you actually use. To see the supported plugins in each version, refer to here.
Note: The default version is ESLint 7. But the existing project enabled for the ESLint analysis remains as ESLint 5 for the compatibility.

New Rules
The following Vue.js rules are introduced:
- VUE_INVALID_COMPUTED_PROPERTY_ACCESS - Do not access a computed property when it does not have a getter or setter
- VUE_INVALID_REF_ACCESS - Do not access the properties of
$refswhen the component is not mounted - VUE_MUTATED_PROP - Check for the mutation of a prop of the Vue component
- VUE_MISUSED_PROPERTY_IN_DATA - Do not use the computed and data properties inside the data() of the Vue component
Analysis Improvements
- Detect CALL_NON_FUNC alarm when a non-function prop of React or Vue is incorrectly called as a function
- Detect CALL_NON_FUNC alarm when a Vue computed property is incorrectly called as a function
- Detect GETTER_SETTER_RECURSION alarm for Vue computed properties
- Detect VUE_MISMATCHED_COUNT_OF_ARGS and VUE_MISMATCHED_TYPE_OF_ARG alarms at inline JavaScript code inside a template
Miscellaneous
- Design updates to the pull request analyses
Bug Fixes
- All members of a GitHub organization are not displayed in the team invitation
- A code fragment (such as including a <template>) is not properly escaped
- Project status about not-synced and deleted repositories is not shown
- Variables, refs, and local components referenced inside Vue
inline-templateare incorrectly recognized - Analyzer may abnormally terminate when a
tryorfinallyblock starts with a function declaration - Syntax errors may not be reported for incorrectly placed TypeScript type annotations