Visual Studio Code Extension
DeepScan provides a Visual Studio Code extension enabling on-the-fly analysis for JavaScript and TypeScript in development.
Note: DeepScan Lite plan or above is needed to use this extension.
Overview
DeepScan's extension for Visual Studio Code helps you to see bugs and quality issues on the fly in your Visual Studio Code.
- Report issues in Problems panel when you open or save a JavaScript/TypeScript file and save it. Supported extensions are
*.js,*.jsx,*.mjs,*.ts,*.tsx, and*.vue. - Highlight issues in the code.
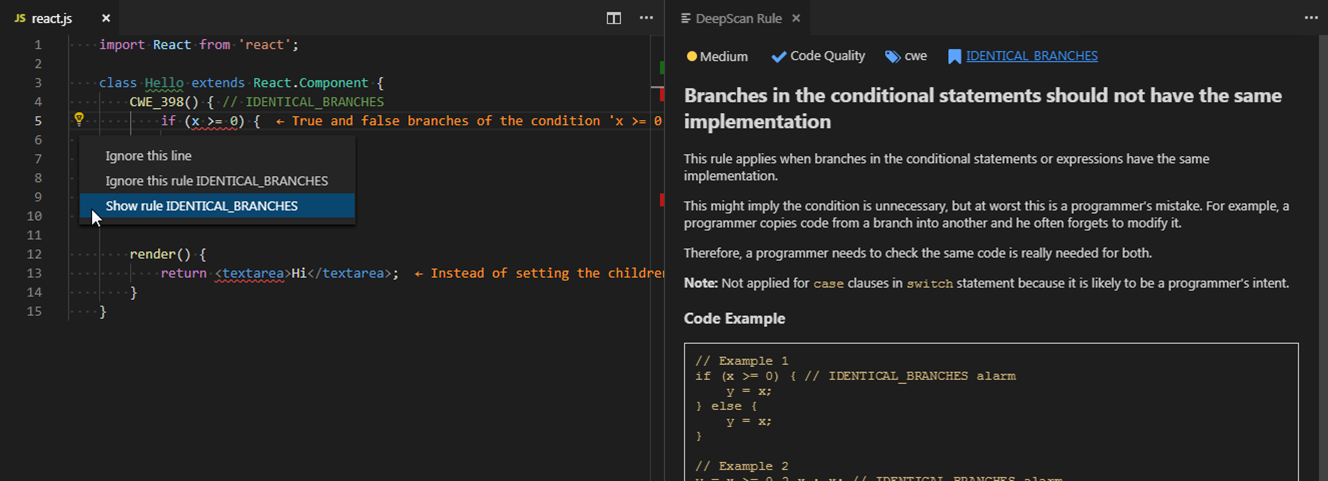
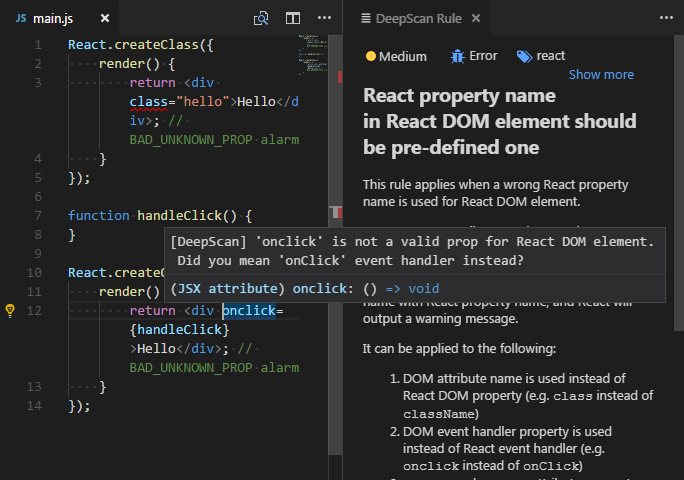
- Show a rule description using a code action. When you click the light bulb of the issue, you can see the detailed description of the rule and grasp what's the problem.
You can browse it in the Visual Studio Code Marketplace and install from within Visual Studio Code.

Considerations
DeepScan's extension transfers the code to the DeepScan server for inspection when you save your changes.
Although your code is completely deleted from the server right after the inspection, you should confirm that your code is transferred to the DeepScan server.
You can confirm it by pressing the Confirm button that appears when restarting VS Code after the installation.
VS Code Access Token
An access token is required for using the VS Code extension.
In this process, we use the access token to identify users without requiring access to the actual user credentials.
The token is used only for analyzing files at the extension and does not grant access to any other functions of DeepScan service.
Creating Token
- Make sure your team plan is Lite or above.
- In the upper-right corner of dashboard, click your profile image, then select Account Settings.
- Navigate to VS Code Access Token section.
- Enter a name for the token.
- Select an expiration date.
- Click Generate button.
Registering Token at VS Code
- Copy the generated token.
- Open VS Code.
- Open the Command Palette.
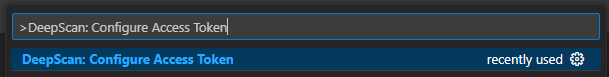
- Select DeepScan: Configure Access Token command.

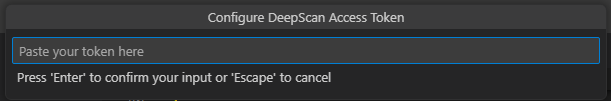
- Paste the token in the input box appears and press Enter.

Security Recommendations
- Keep your token secure: Treat your VS Code access token like a password. Do not share it publicly or expose it in your code repositories.
- Regenerate if compromised: If you believe your token has been compromised, immediately revoke it and generate a new one.
Options
You can configure options (enablement, server, ignored rules, ...) through user and workspace settings.
To see all the available options, refer to Settings Options.
Features
Disabling Rules with Inline Comments
While you can exclude project-wide rules via deepscan.ignoreRules option, you can also disable a rule in a file using inline comment.
const x = 0;
x = 1; x + 1; // deepscan-disable-line UNUSED_EXPRBy Ignore this line and Ignore this rule code actions, you can add an inline comment easier.
For detailed information, refer to Disabling rules.
Viewing Rule Information
For a detected issue, you can view the corresponding rule information such as severity, description, non-compliant and compliant examples.
When you click Show rule <rule name> code action menu in the line where the issue is detected, you can view the detailed information of the rule on the right side.