July 2017 (version 1.4.0-beta)
1.4.0 Update
Welcome to the 1.4.0 release of DeepScan service.
Release Summary
This version includes a number of updates that we hope you will enjoy. The key highlights are:
- New rules - New rules for React and build-in API.
- Visual Studio Code extension - Now let's rock with us at Visual Studio Code!
- Grade Indicator - Know how many issues to be fixed for Good grade!
New Rules
More React rules
Starting in 1.2.0 release, we've concentrated to deliver React specific rules.
New Rules- Do not override
shouldComponentUpdate()inReact.PureComponent(REDUNDANT_SHOULD_COMPONENT_UPDATE) - Return a correct value from a React lifecycle method (BAD_REACT_API_RETURN_VALUE)
- Check the code when
shouldComponentUpdate()always returns a truthy value (USELESS_SHOULD_COMPONENT_UPDATE)
- BAD_RENDER_RETURN_VALUE was deprecated by BAD_REACT_API_RETURN_VALUE.
- BAD_UPDATE_STATE: Detect a use of
setStatein constructor - MISSING_KEY_PROP: Detect missing
keyprop also in an array literal - MISSING_KEY_PROP: Fix a false alarm for spread attribute
And we are posting articles that explain these React rules with real examples of open source project. Find it here.
New rule for built-in API
- Call built-in API with arguments of correct types (MISMATCHED_TYPE_OF_ARG)
Now you can check whether arguments of correct types are passed to a built-in API.
Let's take an example.
var arr = Array.from(items);
var pos_of_three = arr.findIndex(3);Because Array.prototype.findIndex() takes a function as an argument, the above code throws a TypeError. DeepScan understands the semantics of Array.prototype.findIndex() and raises an issue when a function is not given.
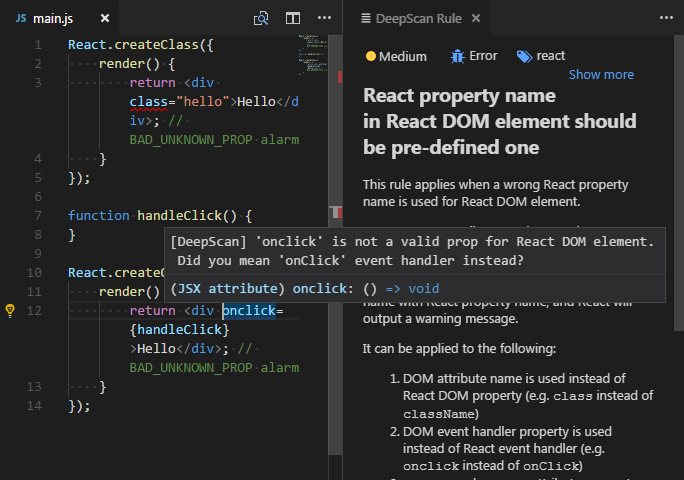
Visual Studio Code Extension
We've published a Visual Studio Code extension for DeepScan.
You can directly inspect your JavaScript and JSX code when saving in Visual Studio Code, so find your code issues at development time earlier.
Please check it out.
Note: To use this extension, you should confirm that your code is transferred to the DeepScan server for inspection when you save your changes. You can confirm it by pressing the Confirm button that appears when you re-start VS Code after the installation.

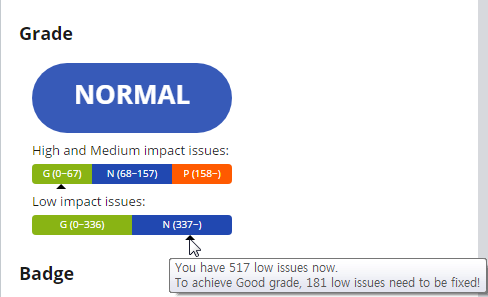
Grade Indicator
We calculate a grade by issue density.
And we introduced a Grade Indicator to help you improve your grade. By this indicator, you can see current status and remaining issues until Good grade.
Cheer up!

Miscellaneous
Impact adjustment for CONSTANT_CONDITION
Increased alarm impact to Medium when the condition is always false because of previous conflicting condition. For example, in the following code the last !innerSize is always false because of the condition right before it, which is clearly a mistake for !paneSize.
_updateScrollbars : function()
{
var iframeSize = this.__iframeSize;
var paneSize = this.getChildControl("iframe").getBounds();
var innerSize = this.getChildControl("iframe").getInnerSize();
if (!iframeSize || !innerSize || !innerSize) { // Medium impact CONSTANT_CONDITION alarm
return;
}Bug Fixes
- Some sources with UTF-8 characters are not analyzed.
- Sometimes branches are added in duplicate.
- Project view does not refresh automatically after reanalyzing.
- In a pull request, changed status of defect is not preserved.
- Pull request page always shows the last commit information instead of the commit related with the pull request.
- Defects in pull request page does not match with up-to-date status.
Known Issues
- On Safari before 10.1, you cannot download a file in file viewer of Issues and Files view.