April 2019 (version 1.24.0)
1.24.0 Update
Hi!
Welcome to the new DeepScan updates.
This update includes new rules regarding code quality and ESLint integrations. Also, we are under final review with the GitHub Marketplace.
Please kindly go ahead with the highlights for the latest release.
Release Summary
This version includes a number of updates that we hope you've found some of them helpful.
The key highlights are:
- New rules - New rules for common pitfalls.
- Recognizing ESLint inline disable comments - Adopt DeepScan more easily when you're using ESLint.
- ESLint integration in enterprise packages - You can now see the ESLint alarms together with ours in the enterprise packages.
New Rules
New rules introduced in this release:
- AWAIT_NON_PROMISE - Do not use
awaitoperator on a non-Promise value - USELESS_LOOP - Do not use a loop when only a single iteration is needed
Recognizing ESLint Inline Disable Comments
For rules overlapping with ESLint, DeepScan now recognizes ESLint inline disable comments and filters out alarms when the corresponding ESLint alarm is disabled.
For example, UNREACHABLE_CODE alarm is not reported in the following code because the corresponding no-unreachable alarm is disabled:
describe('done - with error thrown', () => {
beforeAll(done => {
throw new Error('fail');
done(); // eslint-disable-line no-unreachable
});
it('fails', () => {});
});We hope that this feature will make life easier when adopting DeepScan for projects that have been using ESLint intensively.
ESLint Integration in Enterprise Packages
We've noticed that front-end development team using most of ESLint tend to use both DeepScan and ESLint. So we have started to integrate those two for simpler use.
Now our IntelliJ plugin, Eclipse plugin, and Node.js package now support ESLint. You can see its alarms also with DeepScan when you have configured ESLint on your project.
It works by directly using the eslint package installed in your project or global so your custom configurations and plugins are applied as is.
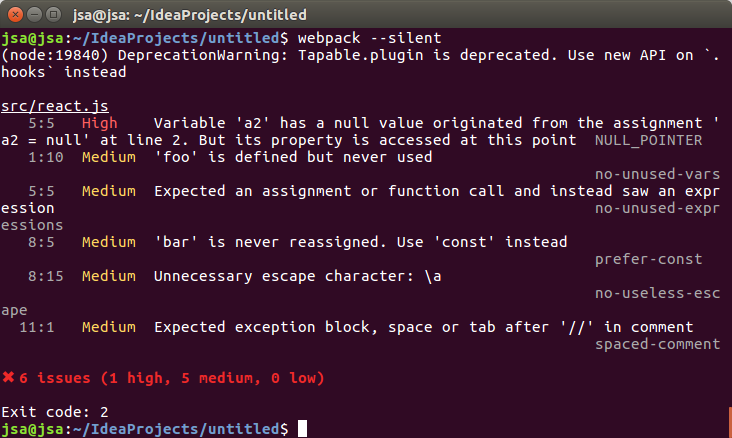
Below is an example of webpack build using DeepScan command-line tool with ESLint. Both DeepScan alarms (NULL_POINTER) and ESLint alarms (no-unused-vars, ...) are detected and you can control your build process by these alarms or an exit code.

Miscellaneous
- Do not detect UNSUED_IMPORT and UNUSED_REQUIRE alarms when the variable is specified at
@jsxdirective like/** @jsx jsx */
Bug Fixes
- False alarms for DUPLICATE_DECL and GETTER_SETTER_RECURSION may occur because class private properties are not properly distinguished from the ordinary ones
- A SYNTAX_ERROR alarm is not reported for the case of using
newwith dynamic import likenew import(foo)