Getting Started
Welcome!
We hope this guide helps you get started with DeepScan.Requirements
When you start using our service you should register to GitHub first.
You already have a GitHub account? You can enjoy our service without signing up.
Open source projects are free!
If you're interested in using DeepScan for more private projects, please look at our pricing page.
You can use these browsers to access DeepScan service. For the best experience, we recommend using current version of Chrome, Firefox, or Safari.
- Chrome latest
- Firefox latest
- Edge latest
- Safari latest
Login
Once you have a GitHub account, you can login immediately.
- Click Log in with GitHub button.
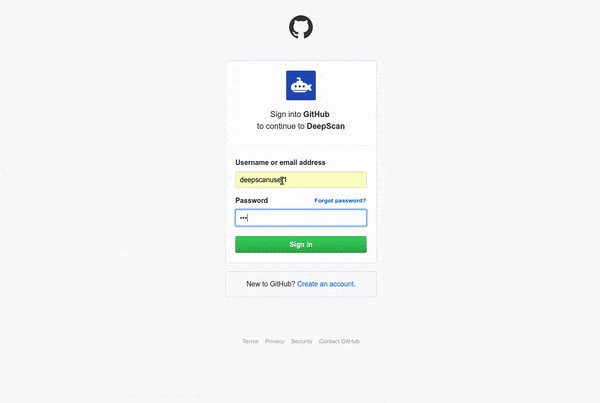
- When you are redirected to GitHub, enter your GitHub account.
- DeepScan needs to access your e-mail address and repositories. Authorize these permissions.

Note: DeepScan by default expires the login session in 14 days since last access.
Adding a project
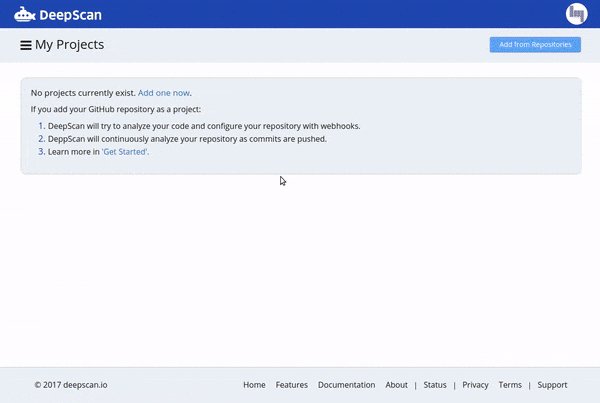
After login, you have a default team and can add a project to analyze. Note that you can add only repositories for which you have an owner permission.
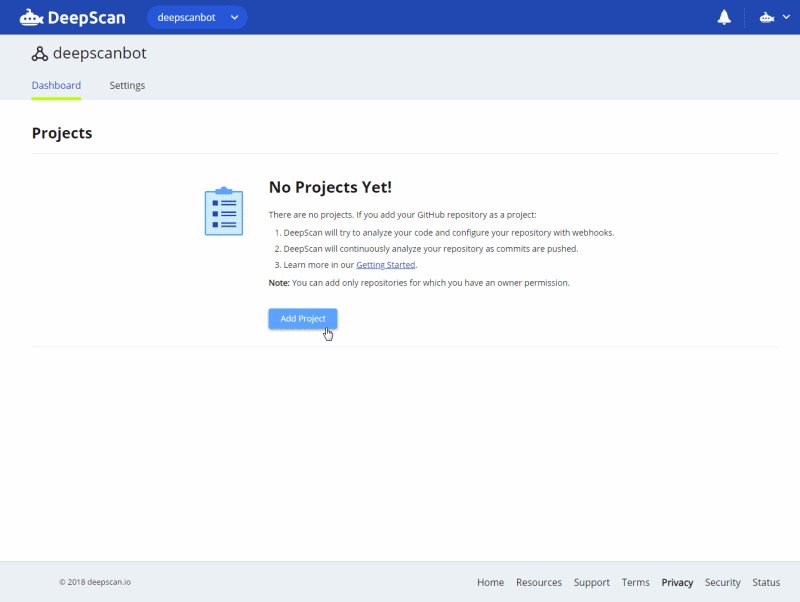
- To add a project, click Add Project button in the dashboard.
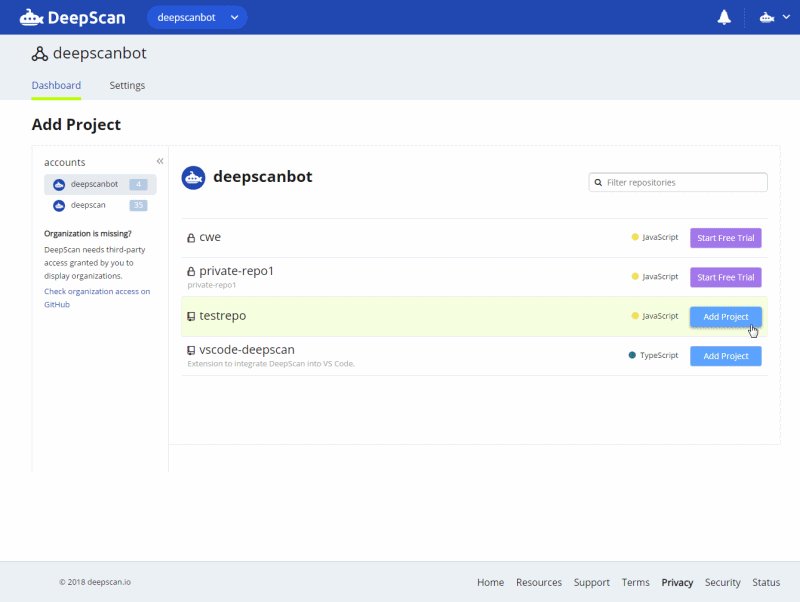
- You can see your repositories on GitHub. Click Add Project button for the repository to analyze. For the private project, you can start your free trial.
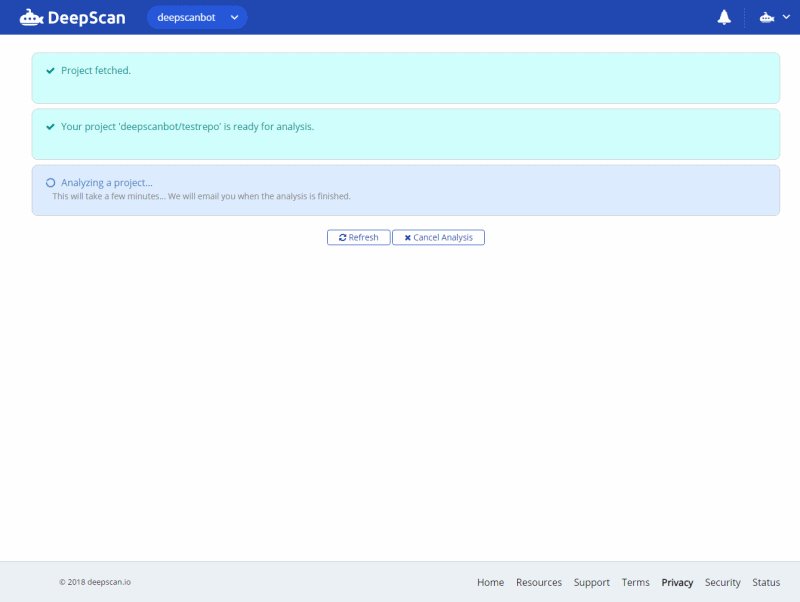
- A progress screen will be displayed during the analysis. It can take a few minutes when the repository is large or the service is busy for other requests. Please be patient.
- When analysis is finished, you can find the result of your project.

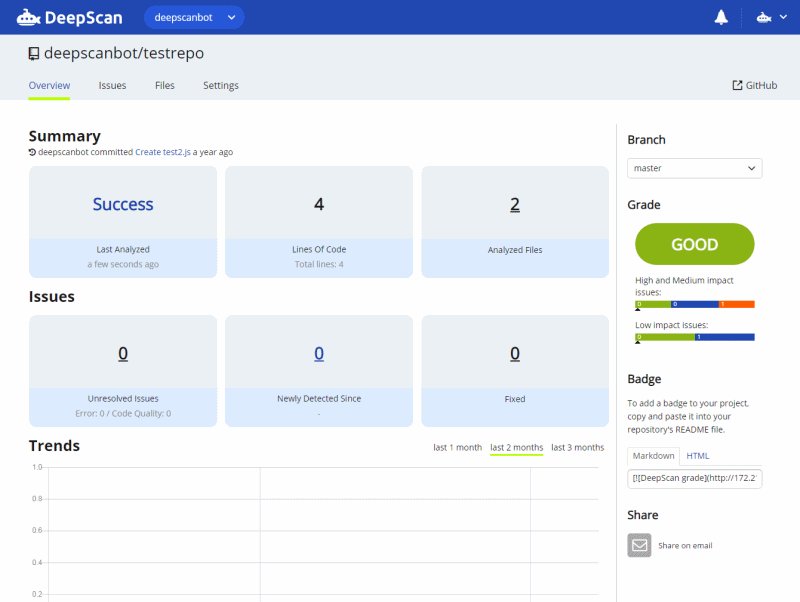
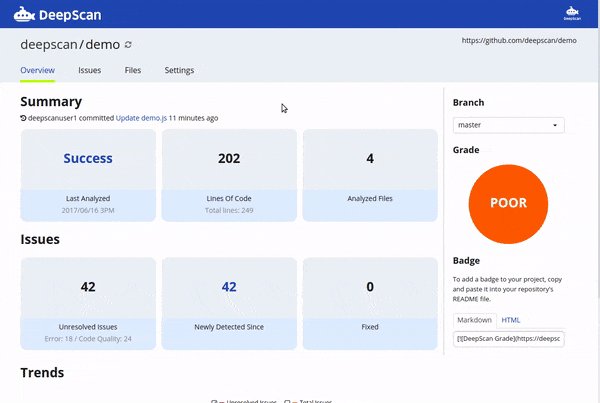
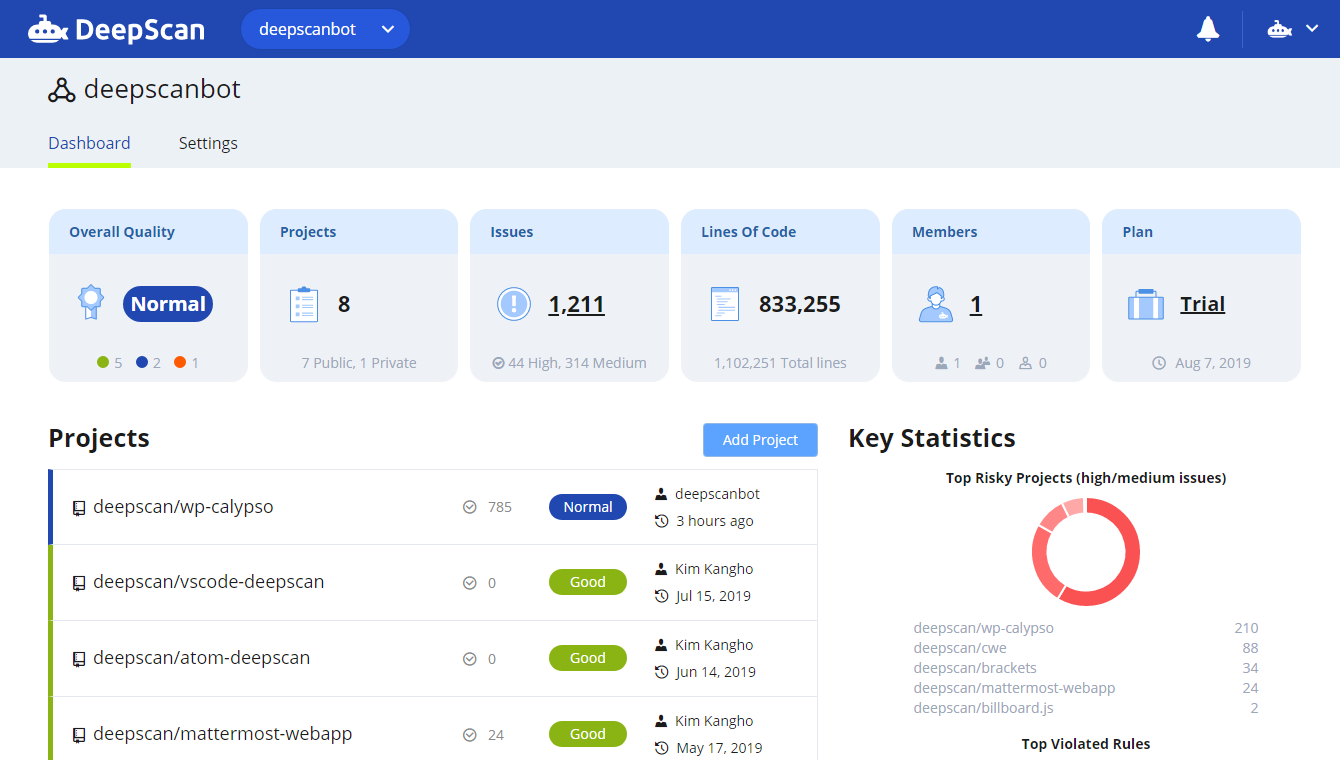
Viewing the result
Once this analysis has been completed, you can see the result in the project page. You can see an overview of your project quality status and detailed issues.
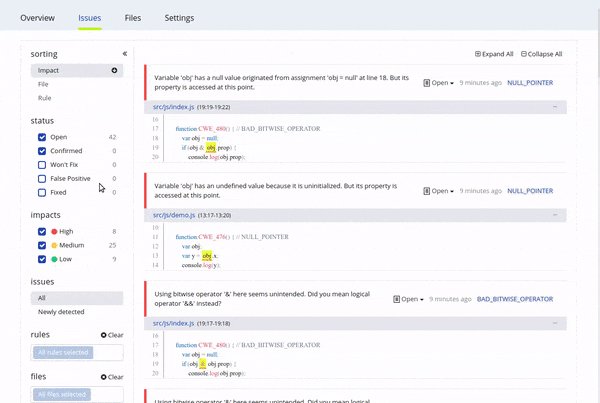
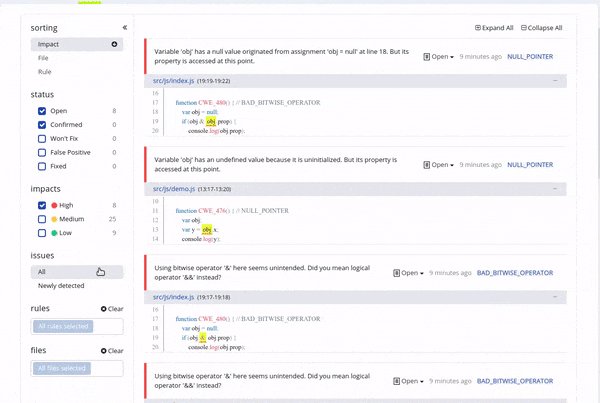
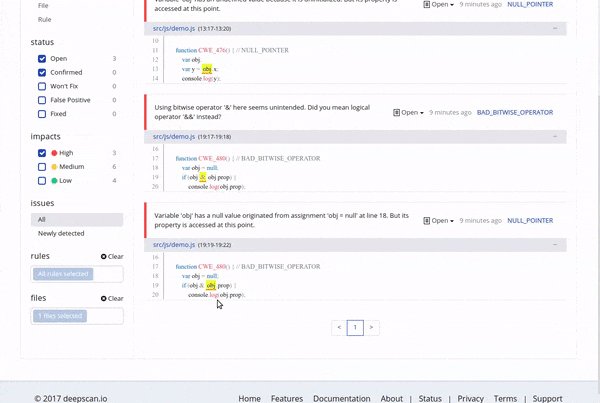
For detailed issues, move to Issues view. Each issue is shown with a message, code snippet, status and rule. And you can filter issues by the condition you want.

Viewing your team status
Basically, you can browse/add projects for your team in the Team Dashboard.
Also as of paid plans, Team Dashboard provides more metrics for your team: overall quality status and team activity.

Introductory Videos
This video gives you a quick overview of the basic features of DeepScan.
More resources
Explore additional resources about DeepScan.
- Demo - Inspect your code by just pasting your code or uploading a file.
- Documentation - Read the DeepScan documentation, which includes more in-depth information about the service, and additional configuration choices.
- Rules - A list of rules and information for React, Vue.js, and CWE.
Was this guide helpful? Then try it yourself now!