September 2017 (version 1.6.0-beta)
1.6.0 Update
Welcome!
We've released a 1.6.0 DeepScan service which enhances TypeScript support.
Keep reading for the highlights for this release.
Release Summary
This version includes a number of updates that we hope you will enjoy. The key highlights are:
- Enhanced TypeScript support - We've enhanced TypeScript support to the latest 2.5! Try it out.
- New rules - New rules for React.
- Node.js package - Use DeepScan in the CLI as you want.
- History for status changes - See your historical changes on status with comments!
- PNG support for badge - Happy badging with PNG!
Enhanced TypeScript Support
Starting with 1.5.0 release, we've supported TypeScript.
We are happy to announce the support for 2.5, the latest stable version of TypeScript. We promised TypeScript 2.4 support earlier, but TypeScript is rapidly changing and we got 2.5 support on the way.
Introduced improvements are:
- Support latest TypeScript language features including optional catch variables, dynamic import, for-await-of and generators
- Better syntax error detections
- Report only the first syntax error because other syntax errors are usually not meaningful
And, TypeScript-compiled files are automatically excluded.
New Rules
More React rules
The following new rules check React runtime errors or warnings. Check out here for full React specific rules.
- BAD_INITIAL_STATE_TYPE - The initial state of React component should be set to an object
- BAD_REACT_API_OVERRIDDEN - ES6 class component should not override
getInitialState()andgetDefaultProps() - BAD_REACT_SPECIAL_PROPS - Do not read
refandkeyspecial properties - BAD_REACT_STYLE_OBJ_PROPERTY - Property name or value of React DOM element's
styleobject should be correct - DEPRECATED_REACT_DOM_ELEMENT_PROP - Do not use the deprecated prop for a React element
- MISUSED_API_IN_RENDER - Do not use specific APIs inside
render() - MISUSED_CREATOR_IN_PROP_TYPES - Do not use a type checker creator itself as a prop type
- MISUSED_REACT_INNER_HTML - Do not use
innerHTMLprop for a React DOM element - MISUSED_UPDATE_IN_SET_STATE - Do not directly use
this.statewhen updating the state in React component - REACT_STATIC_PROPERTY_IN_INSTANCE - Do not use
propTypesandcontextTypesstatic properties as an instance property
Improved Rules
UNREACHABLE_CODE- Detect unreachable
breakstatement afterreturnstatement in the loop
- Fixed duplicate alarms on
&&and||expressions - Provide detailed alarm message when the cause is type annotation
Condition 'Array.isArray(className)' is always false at this point because the parameter 'className' is annotated as string type at line 25.
- Filter-out alarms on common initialization checking pattern of
x = x || foo() - Detect alarms on never initialized closure variables
- Detect alarms on never used closure variables
Node.js Package
It'll be easy to fix an issue once you see there's an issue before code ships.
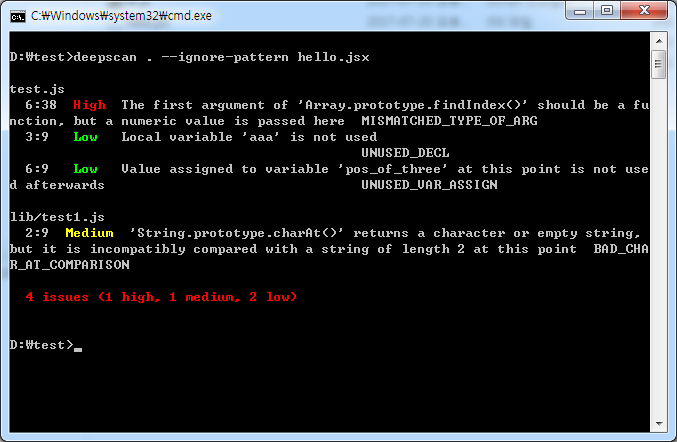
So we hope that our tool can be used easily in the developer's hand. As part of the efforts, we implemented a Node.js package which enables you to see bugs and quality issues in the CLI (command-line interface) or by the programmatic API.
Using the results, you can inspect your project in the local PC and integrate with CI as you want.
Please check it out.
Note: Available only to partners.

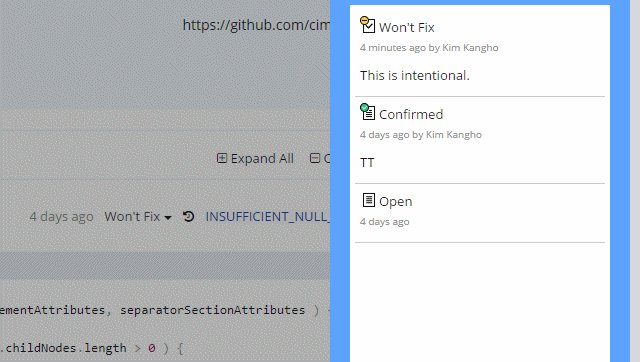
History for Status Changes
Starting with 1.3.0 release, we've provided status management of an issue.
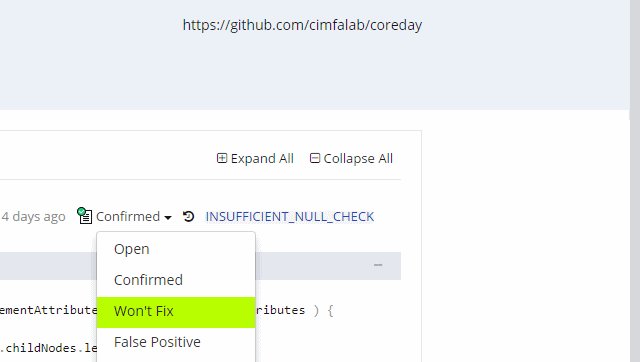
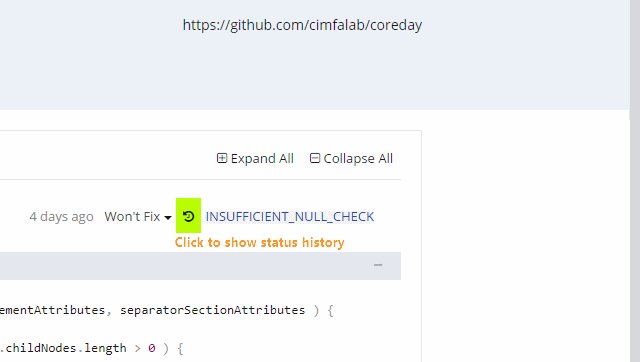
Now you can see your historical changes when and why you changed the status of an issue.
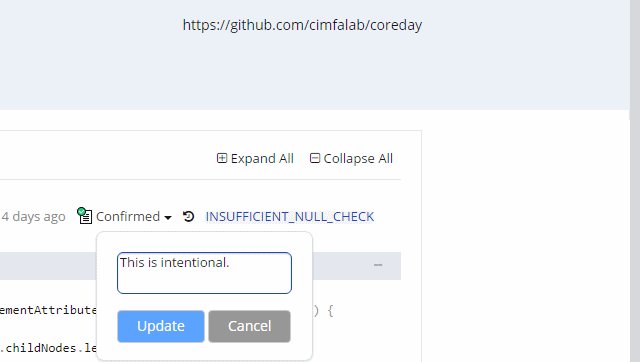
Additionally, you can add an optional comment when you change the status. Comment will be on the history also.

PNG Support for Badge
We encountered a problem when adding the badge to our Visual Studio Code extension. Publishing an extension with SVG file is not permitted due to security concerns.
Trying to register DeepScan as a trusted badge provider, now we provide PNG badge also. If you prefer a PNG than SVG file, just replace .svg in the badge url with .png.
Happy badging!
Miscellaneous
- Introduce login page. You will be redirected if you have an authentication problem.
- Preserve login state although a user goes back immediately after log-in.
- Show a proper progress view although an analysis ends quickly.
- Demo: Change language configuration on drag-and-drop in editor.
Bug Fixes
- HTML entity is broken in the rule description of Issues view.