August 2017 (version 1.5.0-beta)
1.5.0 Update
Welcome to TypeScript!
We've released a 1.5.0 DeepScan service which begins to support TypeScript.
Keep reading for the highlights for this release.
Release Summary
This version includes a number of updates that we hope you will enjoy. The key highlights are:
- TypeScript support - Hello, TypeScript developers! We've added TypeScript 2.1 support, try it out.
- New rules - New rules for React and build-in API.
- Atom package - Use DeepScan on the fly in your Atom Editor.
- Notification enhancements - Enhanced email notifications. You can now receive email only when there are new issues.
TypeScript Support
TypeScript is getting so popular with static type checking and tooling. DeepScan tries to catch up with web development trends and we are happy to announce the support for TypeScript.
Developers who use TypeScript can check runtime errors and quality issues besides type checking of TypeScript itself.
Let's take a TypeScript example.
At line 1, className is annotated as string. So Array.isArray(className) at line 10 is always false because className is a string. Note that TypeScript compiler reports no type error in this case, but DeepScan detects additional problem by combining data-flow analysis with TypeScript type annotation.
export function addClass(ele: any, className: string) {
if (ele) {
if (ele.length) {
for (var i = 0; i < ele.length; i++) {
addClass(ele[i], className);
}
} else if (ele.nodeType) {
// Condition 'Array.isArray(className)' is always false at this point
// because of type annotation on the parameter 'className' at line 1.
if (Array.isArray(className)) {
className.forEach(cls => {
ele.classList.add(cls);
});
} else {
ele.classList.add(className);
}
}
}
}Try it out!
Note: TypeScript support is based on TypeScript version 2.1. This means SYNTAX_ERROR alarms may occur if higher version features are used. Notably, the following features are not yet supported:
- Generic Parameter Defaults (2.3)
- Dynamic Import Expressions (2.4)
New Rules
More React rules
Starting with 1.2.0 release, we've concentrated to deliver React specific rules.
- BAD_DANGER_FORMAT -
dangerouslySetInnerHTMLprop value should be in correct format - REACT_MISMATCHED_TYPE_OF_ARG - React version of MISMATCHED_TYPE_OF_ARG
- UNINITIALIZED_PROPS - Do not access the uninitialized
this.props - VOID_ELEMENT_WITH_CHILDREN - Void elements should neither have children nor
dangerouslySetInnerHTMLprop
And we are posting articles that explain these React rules with real examples of open source project. Find it here.
New rule for built-in API
- BAD_CHAR_AT_COMPARISON: Compare
charAt()result with a correct character
Let's take an example.
if (str.charAt(0) === "/n") {Because String.prototype.charAt() returns a character, the above code does not match always. It may be a typo of "\n".
Improved Rules
- ACCESS_THIS_BEFORE_SUPER_CALL: Fix a false alarm for multiple
super()calls - MISMATCHED_TYPE_OF_ARG: Treat an exception case as high impact
Analysis Improvements
Data-flow analysis was improved to handle function call statement more precisely. Now we can detect more alarms related to function return value as follows:
// getType() function definition
var getType = function (obj) {
if (obj == null) {
return obj + ''; // Returns string value 'null' if 'obj' is either undefined or null
}
return typeof obj;
};
p5.prototype._validateParameters = function (func, args, types) {
for (var p = 0; p < types[format].length && p < args.length; p++) {
var argType = getType(args[p]); // Line 11
if ('undefined' === argType || null === argType) { // Condition 'null === argType' is always false at this point.
// The value of variable 'argType' is originated from the return value of 'getType()' at line 11.
report('It looks like ' + func);
}
}
}Atom Package
We've published an Atom Editor package for DeepScan.
You can directly inspect your JavaScript and JSX code when saving in Atom Editor, so find your code issues at development time earlier.
Please check it out.
Note: To use this extension, you should confirm that your code is transferred to the DeepScan server for inspection when you save your changes. You can confirm it by pressing the Confirm button that appears when you re-start Atom after the installation.

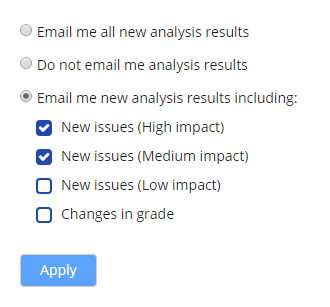
Notification Enhancements
Starting with 1.2.0 release, we've provided email notification options.
But some users say us that receiving a mail each time can be annoying especially when there is no issue.
We hope users to fine-tune the options as they want, so we decided to enhance notification options. You can now receive a mail only when there are issues newly detected or a grade is changed!

Miscellaneous
- Performance improvements for fetching projects. You can see the full list of projects faster!
- Automatically update related information (grade, ...) when a user changes an issue status.
- Reanalyze button is shown in the dashboard when the analysis failed.
Bug Fixes
- Badge is not displayed when an analysis is in progress.
- Grade Indicator shows wrong information for 'None' grade.