Disabling rules
While you can exclude rules project wide, you can also disable a rule in a file using inline comment.
Disabling Rules with Inline Comments

To disable rules only in some parts of code, use inline comments. There are 4 types of disable directives as follows:
deepscan-disable: Disable rules from the positiondeepscan-enable: Enable rules from the positiondeepscan-disable-line: Disable rules in the current linedeepscan-disable-next-line: Disable rules in the next line
To disable rules in a whole file, add deepscan-disable directive at the head
of the file.
/* deepscan-disable */
...
To disable rules in a range, add deepscan-disable and deepscan-enabledirectives.
/* deepscan-disable */
...
/* deepscan-enable */
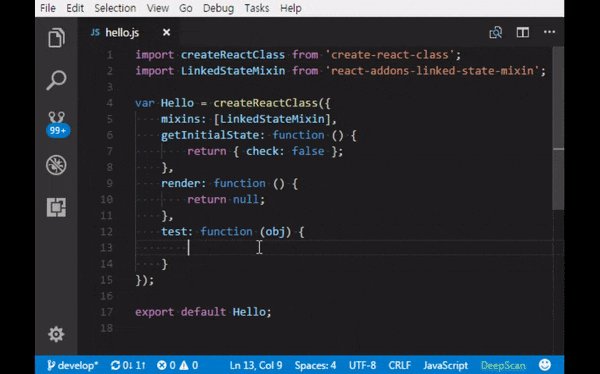
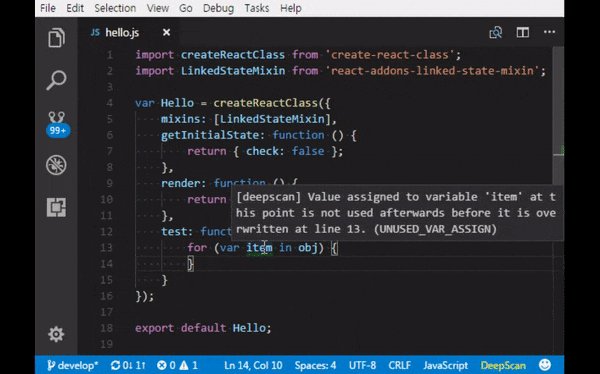
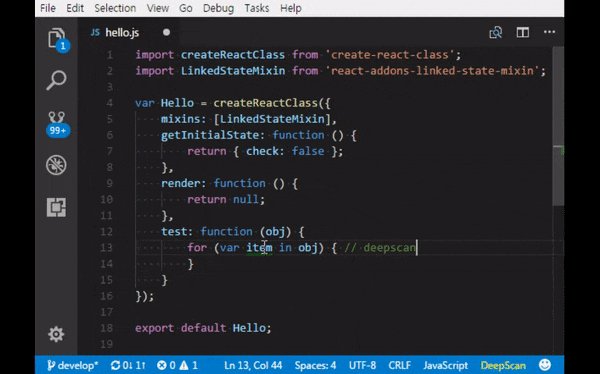
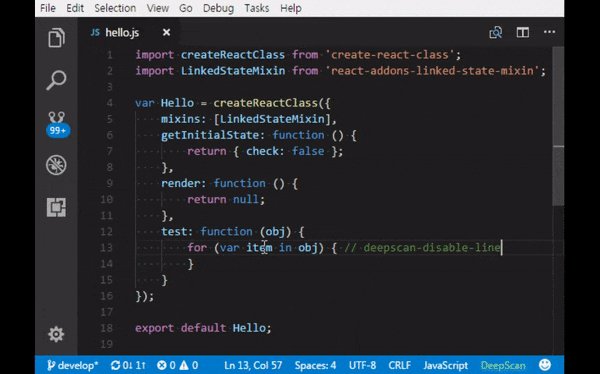
To disable rules in a line, add deepscan-disable-line or deepscan-disable-next-linedirective.
obj.name === 'foo'; // deepscan-disable-line
// deepscan-disable-next-line
obj.name === 'foo';
To disable specific rules, add one or more rule names after a directive. If no rules are specified, all rules are disabled or enabled.
const x = 0;
x = 1; x + 1; // deepscan-disable-line UNUSED_EXPR
const y = 0;
y = 1;
y = 1; y + 1; // deepscan-disable-line BAD_ASSIGN_TO_CONST,UNUSED_EXPR
Both line comments and block comments can be used to add disable directives. Note that every words after a disable directive are read as rule names. You may need to use a block comment if there are other comments in the line.
$('#code').val() ? codeStr = '' : codeStr; /* deepscan-disable-line */ // expression is unused intentionally
Block directives (deepscan-disable and deepscan-enable) and line directives (deepscan-disable-line and deepscan-disable-next-line) can be nested. But it's better to keep it simple.
const x = 0;
/* deepscan-disable UNUSED_EXPR */
x = 1; x + 1;
x = 1; // deepscan-disable-line BAD_ASSIGN_TO_CONST
/* deepscan-enable UNUSED_EXPR */